
개요
티스토리에서 제공하는 오디세이 스킨은 기본적으로 가로형 썸네일입니다. 하지만 대부분 사용자들은 정사각형 형태의 썸네일을 선호합니다. 이번 포스팅에서는 오디세이 스킨의 썸네일을 정사각형으로 변경하는 방법을 단계별로 작성해보려 합니다.
📢 티스토리 썸네일을 정사각형으로 바꾸는 방법은 스킨마다 다릅니다. 해당 포스팅에서는 오디세이 스킨을 정사각형으로 만드는 방법을 설명합니다.

1. 스킨 편집 메뉴로 진입
먼저 스킨편집을 하려면 관리자 화면으로 들어가 HTML으로 들어가 CSS를 편집해야 합니다. CSS 화면에 진입하면 아래와 같은 화면이 나오게 됩니다.
경로 - 티스토리 관리 > 꾸미기 > 스킨편집 > HTML 편집 클릭 > CSS 클릭

2. CSS 편집
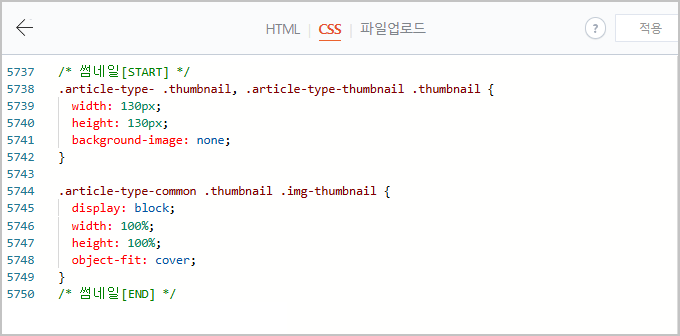
CSS 맨 아래에 아래 코드를 입력한 후 적용 버튼을 클릭합니다.
/* 썸네일[START] */
.article-type- .thumbnail, .article-type-thumbnail .thumbnail {
width: 130px;
height: 130px;
background-image: none;
}
.article-type-common .thumbnail .img-thumbnail {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
/* 썸네일[END] */
CSS 편집 화면에 적용된 이미지 캡쳐본 입니다.

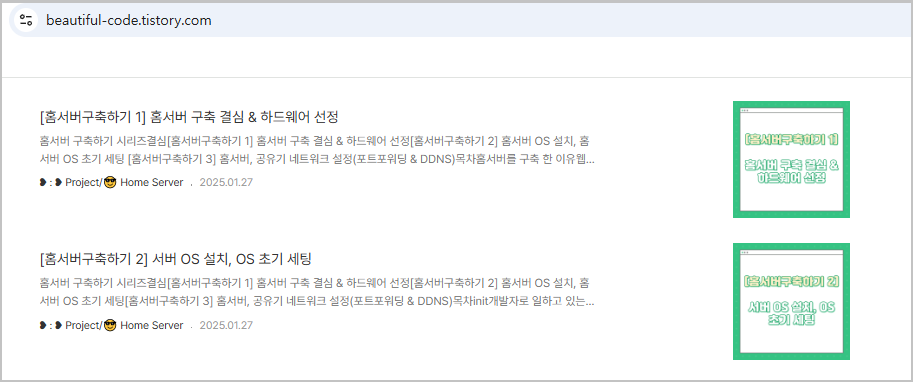
3. 적용 결과
위 같이 적용하고 목록 썸네일을 확인해 보면 정상적으로 정사각형이 된 썸네일을 확인할 수 있습니다.

마무으리
이미지 정렬이 어긋나 있으면 전체적인 디자인이 흐트러져 보이기 마련인데, 이렇게 정사각형으로 딱 맞춰 놓으니 한결 정돈된 느낌이 듭니다. 작은 변화지만, UX 측면에서도 훨씬 깔끔하고 보기 좋은 것 같습니다. 직접 적용해 보니 이러한 디테일이 디자인 완성도를 높이는 데 중요한 역할을 한다는 점을 다시 한번 실감하게 되었습니다. 😊
'Project > Tistory' 카테고리의 다른 글
| [Tistory] 다음 검색에 블로그 등록 & 색인 요청 방법 (0) | 2025.02.19 |
|---|---|
| [Tistory] 티스토리 스킨 적용 (ft. 개발자스킨 hELLO) (1) | 2025.02.11 |
| [Tistory] 구글 서치 콘솔에 등록 & 색인(Sitemap, RSS) 요청 방법 (0) | 2025.02.08 |
| [Tistory] 블로그 포스팅 말투, 문어체와 경어체 (0) | 2025.02.07 |
| [Tistory] 나만의 티스토리, 지금부터 시작! (0) | 2025.02.05 |